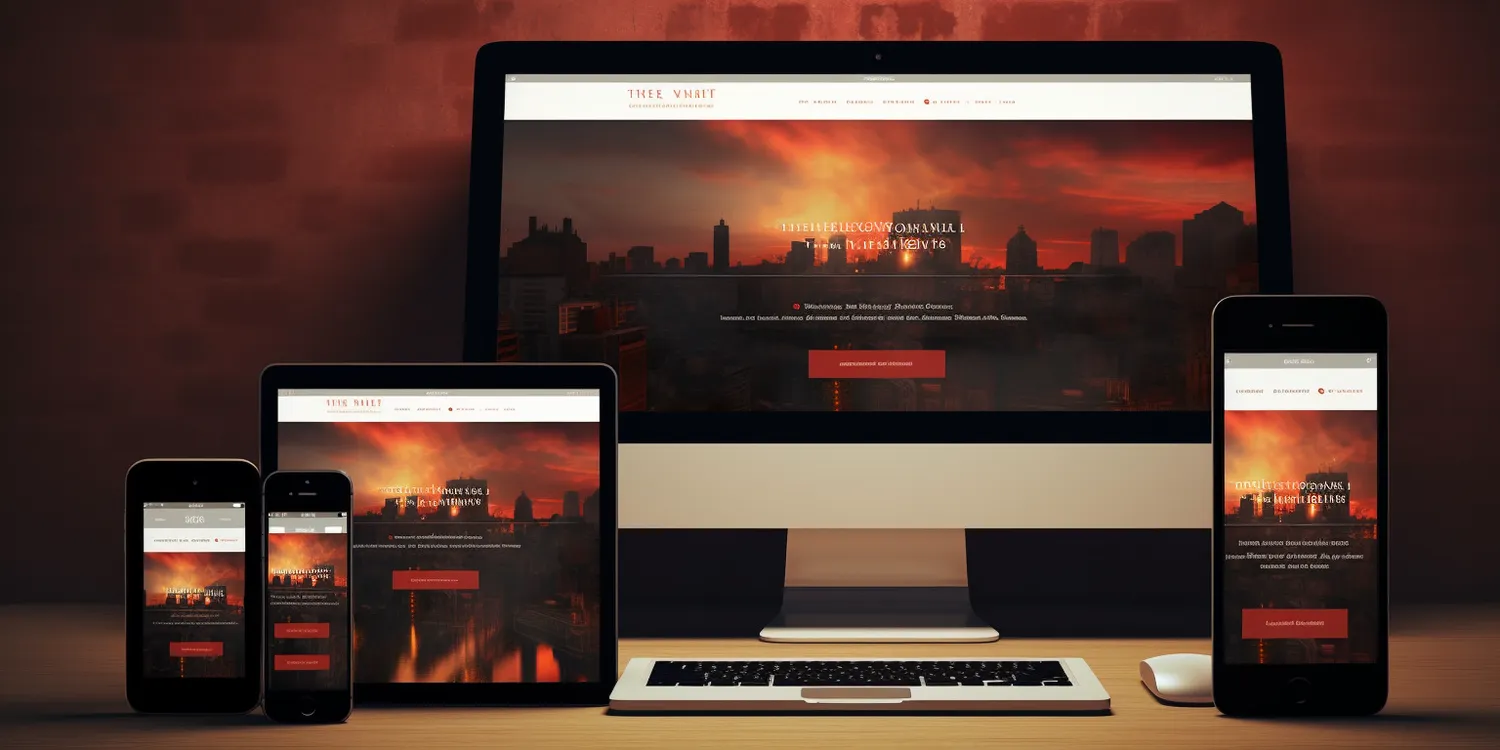
Projektowanie stron www jaki rozmiar to kluczowe pytanie, które zadaje sobie wielu twórców i właścicieli witryn. W dobie różnorodnych urządzeń, na których użytkownicy przeglądają internet, odpowiedni rozmiar strony ma ogromne znaczenie. Warto zacząć od zrozumienia, że nie ma jednego uniwersalnego rozmiaru, który pasowałby do wszystkich sytuacji. Zamiast tego, projektanci powinni skupić się na responsywności swoich witryn, co oznacza, że strona powinna dostosowywać się do różnych rozmiarów ekranów. Obecnie najpopularniejsze rozmiary ekranów to 1920×1080 pikseli dla komputerów stacjonarnych oraz 375×667 pikseli dla smartfonów. W przypadku tabletów warto uwzględnić rozmiary takie jak 768×1024 pikseli. Dobrze zaprojektowana strona powinna być czytelna i funkcjonalna na każdym z tych urządzeń, co wymaga starannego planowania układu oraz elementów graficznych.
Jakie są zalecane wymiary dla stron responsywnych?
W kontekście projektowania stron www jaki rozmiar jest istotnym zagadnieniem związanym z tworzeniem responsywnych witryn. Responsywność oznacza, że strona automatycznie dostosowuje swój układ do wielkości ekranu, na którym jest wyświetlana. Aby osiągnąć ten cel, projektanci muszą zastosować techniki takie jak elastyczne siatki oraz media queries w CSS. Zaleca się, aby główne elementy strony miały szerokość od 320 do 1200 pikseli, co pozwala na ich prawidłowe wyświetlanie na większości urządzeń. Ważne jest również, aby unikać sztywnych wartości w pikselach i zamiast tego korzystać z procentowych jednostek miary. Dzięki temu strona będzie bardziej elastyczna i lepiej dostosuje się do różnych ekranów.
Dlaczego warto zwracać uwagę na rozmiar strony internetowej?

Projektowanie stron www jaki rozmiar to temat, który powinien interesować każdego twórcę treści internetowych. Odpowiedni rozmiar strony ma kluczowe znaczenie nie tylko dla estetyki wizualnej, ale także dla funkcjonalności i doświadczeń użytkowników. Strony o niewłaściwych wymiarach mogą prowadzić do frustracji odwiedzających, co zwiększa wskaźnik odrzuceń i wpływa negatywnie na SEO. Użytkownicy oczekują szybkiego dostępu do informacji oraz intuicyjnego układu treści. Jeśli strona nie spełnia tych oczekiwań, istnieje duże ryzyko utraty potencjalnych klientów lub czytelników. Ponadto dobrze zaprojektowana strona może przyczynić się do zwiększenia konwersji i poprawy wizerunku marki w sieci.
Jakie narzędzia pomagają w projektowaniu odpowiednich rozmiarów stron?
W kontekście projektowania stron www jaki rozmiar warto zwrócić uwagę na dostępne narzędzia wspierające ten proces. Istnieje wiele programów oraz aplikacji online, które ułatwiają tworzenie responsywnych witryn. Do najpopularniejszych należą Adobe XD oraz Figma, które oferują możliwość prototypowania i testowania różnych układów w czasie rzeczywistym. Dzięki tym narzędziom projektanci mogą łatwo eksperymentować z różnymi wymiarami i sprawdzać, jak ich projekty będą wyglądały na różnych urządzeniach. Innym przydatnym narzędziem jest Google Chrome DevTools, które pozwala na symulację różnych rozmiarów ekranów bezpośrednio w przeglądarce. To umożliwia szybkie testowanie i dostosowywanie elementów strony bez konieczności ciągłego przełączania między urządzeniami.
Jakie są najczęstsze błędy w projektowaniu rozmiarów stron internetowych?
W kontekście projektowania stron www jaki rozmiar, warto zwrócić uwagę na najczęstsze błędy, które mogą wpłynąć na efektywność witryny. Jednym z najpowszechniejszych problemów jest stosowanie statycznych rozmiarów dla elementów strony, co prowadzi do nieczytelności na różnych urządzeniach. Użytkownicy korzystający z telefonów komórkowych często napotykają trudności w nawigacji po stronach, które nie są dostosowane do ich ekranów. Innym błędem jest ignorowanie zasady “mobile-first”, która zakłada, że projektowanie powinno zaczynać się od najmniejszych ekranów i stopniowo przechodzić do większych. Wiele osób pomija ten krok, co skutkuje nieoptymalnym doświadczeniem użytkowników mobilnych. Dodatkowo, niewłaściwe użycie mediów i obrazów może prowadzić do długiego czasu ładowania strony, co negatywnie wpływa na SEO oraz satysfakcję użytkowników.
Jakie są najlepsze praktyki przy projektowaniu stron internetowych?
Projektowanie stron www jaki rozmiar wymaga znajomości najlepszych praktyk, które mogą znacząco poprawić jakość i funkcjonalność witryny. Kluczowym aspektem jest zastosowanie elastycznych siatek oraz układów opartych na proporcjach zamiast sztywnych wartości w pikselach. Dzięki temu strona będzie bardziej responsywna i lepiej dostosuje się do różnych ekranów. Ważne jest także używanie odpowiednich jednostek miary, takich jak em czy rem, które ułatwiają skalowanie elementów w zależności od ustawień przeglądarki użytkownika. Kolejną istotną praktyką jest optymalizacja obrazów oraz innych zasobów multimedialnych, co przyspiesza ładowanie strony i poprawia jej wydajność. Należy również pamiętać o hierarchii informacji oraz czytelności tekstu – dobrze zaprojektowana strona powinna być intuicyjna i łatwa w nawigacji.
Jakie narzędzia analityczne pomagają w ocenie rozmiaru strony?
W kontekście projektowania stron www jaki rozmiar niezwykle ważne jest korzystanie z narzędzi analitycznych, które pozwalają ocenić wydajność witryny oraz jej dostosowanie do różnych urządzeń. Google Analytics to jedno z najpopularniejszych narzędzi, które umożliwia śledzenie ruchu na stronie oraz analizę zachowań użytkowników. Dzięki temu można dowiedzieć się, jakie urządzenia są najczęściej wykorzystywane do przeglądania witryny oraz jakie rozmiary ekranów dominują wśród odwiedzających. Innym przydatnym narzędziem jest Google PageSpeed Insights, które ocenia szybkość ładowania strony oraz sugeruje zmiany mające na celu poprawę wydajności. Narzędzie to dostarcza również informacji na temat optymalizacji obrazów oraz kodu źródłowego. Dodatkowo warto korzystać z narzędzi takich jak Hotjar lub Crazy Egg, które oferują mapy cieplne pokazujące, jak użytkownicy poruszają się po stronie i gdzie klikają najczęściej.
Jakie są trendy w projektowaniu rozmiarów stron internetowych?
W kontekście projektowania stron www jaki rozmiar warto zwrócić uwagę na aktualne trendy, które kształtują sposób tworzenia witryn internetowych. Jednym z najważniejszych trendów jest rosnąca popularność designu mobilnego-first, który zakłada priorytetowe traktowanie wersji mobilnej podczas projektowania. W miarę jak coraz więcej osób korzysta z urządzeń mobilnych do przeglądania internetu, projektanci muszą skupić się na tym, aby ich strony były jak najlepiej zoptymalizowane pod kątem mniejszych ekranów. Kolejnym istotnym trendem jest minimalizm w designie – proste układy z dużymi przestrzeniami między elementami stają się coraz bardziej popularne. Użytkownicy cenią sobie przejrzystość i łatwość w nawigacji, dlatego warto unikać zbędnych ozdobników oraz skomplikowanych układów graficznych.
Jakie są wyzwania związane z projektowaniem responsywnych stron?
Projektowanie stron www jaki rozmiar wiąże się z wieloma wyzwaniami, zwłaszcza gdy chodzi o tworzenie responsywnych witryn. Jednym z głównych problemów jest konieczność zapewnienia spójności wizualnej i funkcjonalnej na różnych urządzeniach. Projektanci muszą zadbać o to, aby wszystkie elementy były czytelne i łatwe do interakcji niezależnie od wielkości ekranu. Ponadto różnorodność urządzeń oraz ich specyfikacje techniczne mogą powodować trudności w testowaniu i optymalizacji strony. Warto również pamiętać o różnicach w prędkości internetu – użytkownicy korzystający z wolniejszych łączy mogą mieć problemy z ładowaniem bogato ilustrowanych stron. Kolejnym wyzwaniem jest dostosowywanie treści do różnych formatów – teksty muszą być krótkie i zwięzłe na mniejszych ekranach, a jednocześnie pełne informacji na większych urządzeniach.
Jakie są kluczowe elementy skutecznego projektu strony internetowej?
W kontekście projektowania stron www jaki rozmiar kluczowe elementy skutecznego projektu obejmują zarówno estetykę wizualną, jak i funkcjonalność witryny. Przede wszystkim strona powinna być intuicyjna w obsłudze – użytkownicy powinni łatwo odnajdywać potrzebne informacje bez zbędnego klikania czy przewijania. Ważnym aspektem jest również hierarchia treści – nagłówki powinny jasno wskazywać strukturę informacji, a tekst powinien być podzielony na krótkie akapity ułatwiające czytanie. Kolejnym kluczowym elementem jest szybkość ładowania strony; im szybciej strona się otworzy, tym większa szansa na zatrzymanie użytkownika. Odpowiednia kolorystyka oraz typografia również mają ogromne znaczenie – powinny być zgodne z identyfikacją wizualną marki oraz przyjemne dla oka odwiedzających.
Jakie są zalety korzystania z systemu zarządzania treścią?
Projektowanie stron www jaki rozmiar staje się znacznie prostsze dzięki wykorzystaniu systemu zarządzania treścią (CMS). CMS umożliwia łatwe tworzenie i edytowanie treści bez konieczności posiadania zaawansowanej wiedzy technicznej czy umiejętności programowania. Dzięki temu właściciele firm mogą samodzielnie aktualizować swoje witryny oraz dodawać nowe artykuły czy produkty bez pomocy specjalistów IT. Systemy takie jak WordPress czy Joomla oferują wiele gotowych szablonów responsywnych, co znacznie ułatwia proces projektowania i pozwala zaoszczędzić czas oraz zasoby finansowe. Dodatkowo CMS-y często posiadają wbudowane narzędzia analityczne oraz SEO, co pozwala lepiej monitorować ruch na stronie oraz optymalizować ją pod kątem wyszukiwarek internetowych.